使用Jsdelivr/CDN加速博客访问速度

使用Jsdelivr/CDN加速博客访问速度
YafineCDN加速
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。
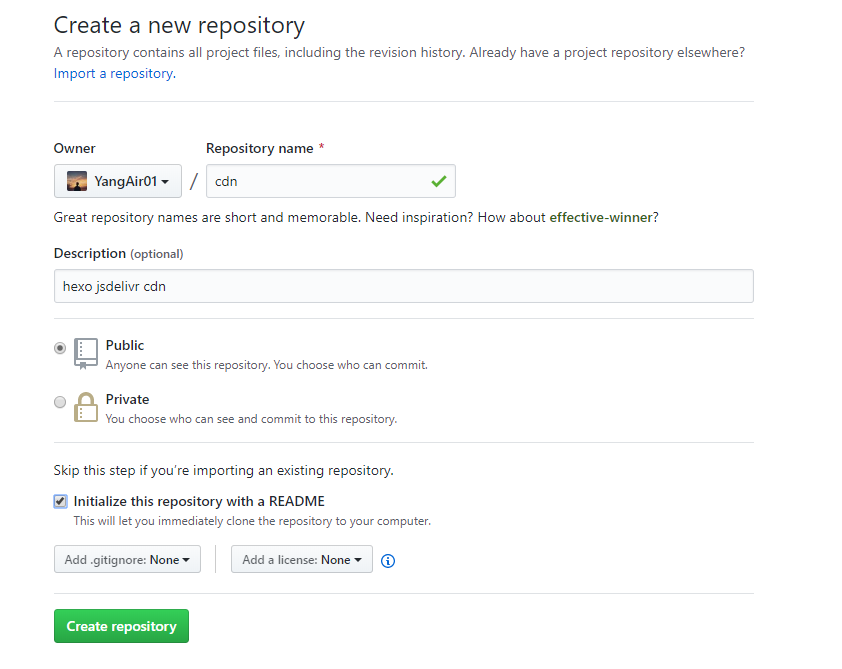
- 首先新建GitHub仓库
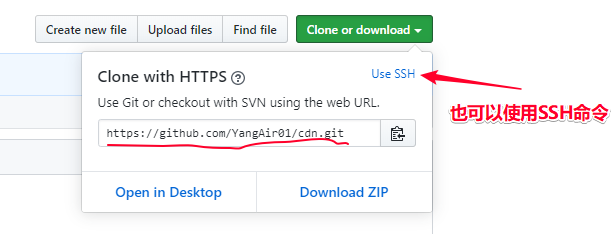
- 本地新建一个文件夹,文件夹名称自定义,然后进入文件夹,在文件夹内依次执行下面的命令
1 | git init |
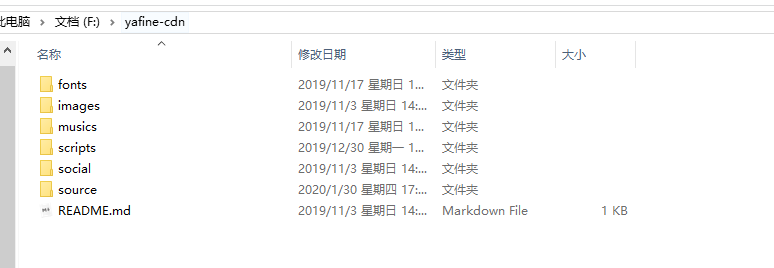
接着把你要上传的文件放进这个文件夹内(可以多层目录)
注:jsDelivr不支持加载超过20M的资源
然后再依次执行下面的命令:
1 | git add . #(.表示所有的) |
然后去GitHub仓库查看效果即可。
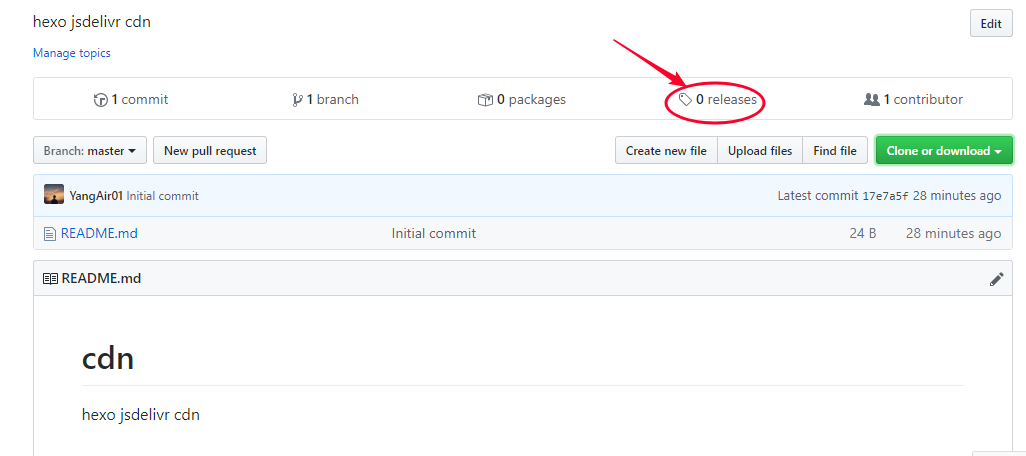
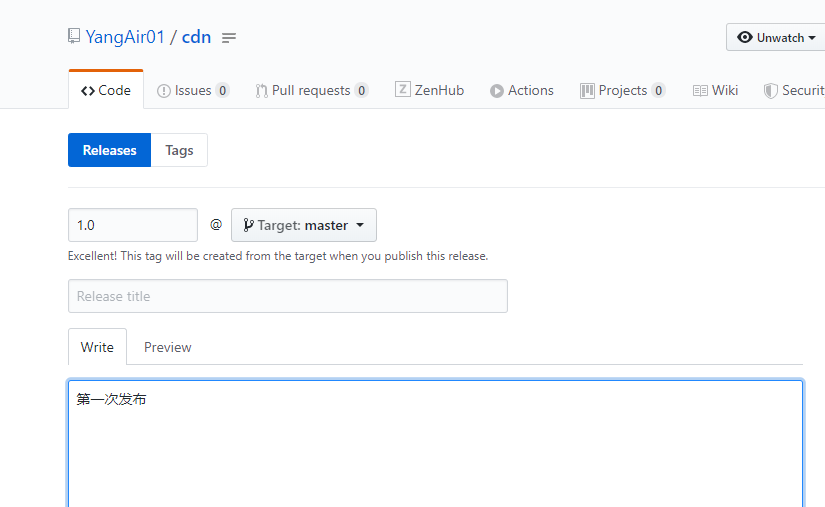
- 发布仓库
点击release,进行版本的发布。
自定义发布版本号,添加标题和描述等
- 通过jsdelivr引用资源
使用方法:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
例如:https://cdn.jsdelivr.net/gh/Yafine/cdn@3.1.1/source/medias/avatar.jpg
https://cdn.jsdelivr.net/gh/Yafine/cdn@3.1.1/source/css/gallery.css
https://cdn.jsdelivr.net/gh/Yafine/cdn@3.1.1/source/loading4.gif
注意:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源
- 如果以后在向cdn库里添加或者修改文件,首先把文件添加到本地仓库,然后依次在本地cdn仓库文件位置执行以下命令:
1 | git pull origin master #拉取远程仓库到本地 |
然后在执行版本发布的操作,引用链接即可。